前言
常规的PDF文件可以直接通过UIWebView或WKWebView直接进行本地文件或远程链接加载,但是带有签章的PDF文件,需要一些处理。
对于iOS 12以上的系统
可以直接使用WKWebView进行加载本地PDF文件或URL,就会直接显示电子签章。(UIWebView并不会直接显示电子签章)。
对于iOS 12以下的系统
即使是使用WKWebView也无法加载显示电子签章,这时候就需要pdf.js。pfd.js可以实现在html下直接浏览PDF文档,是一款开源的PDF文档读取解析插件。
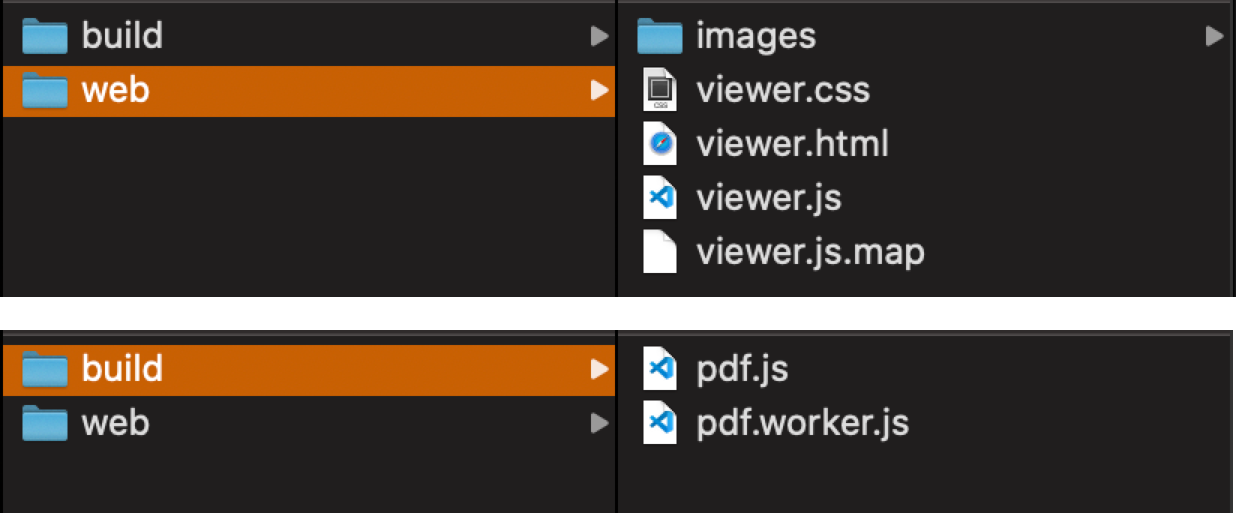
pdf.js主要包含两个库文件:
pdf.js负责API解析;pdf.worker.js负责核心解析;
下载
pdf.js是火狐浏览器的开源项目,下载地址。
- 我们可以直接下载
Stable包,包含需要的PDF.js和viewer文件:

- 也可以从github下载代码,
- 并进行
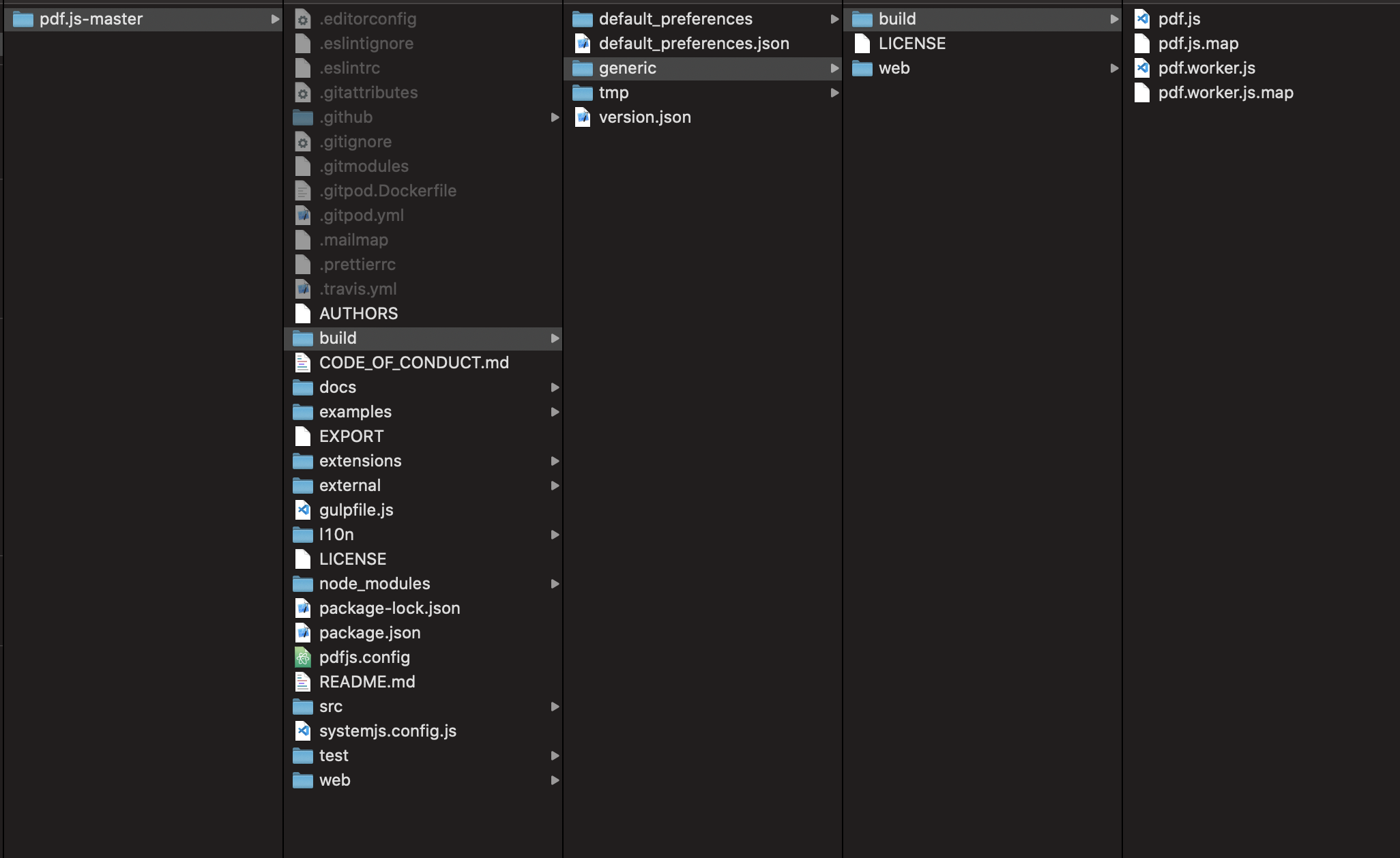
gulp generic编译,最终需要的代码文件pdf.js和pdf.worker.js会在build/generic/路径下;

- 或使用
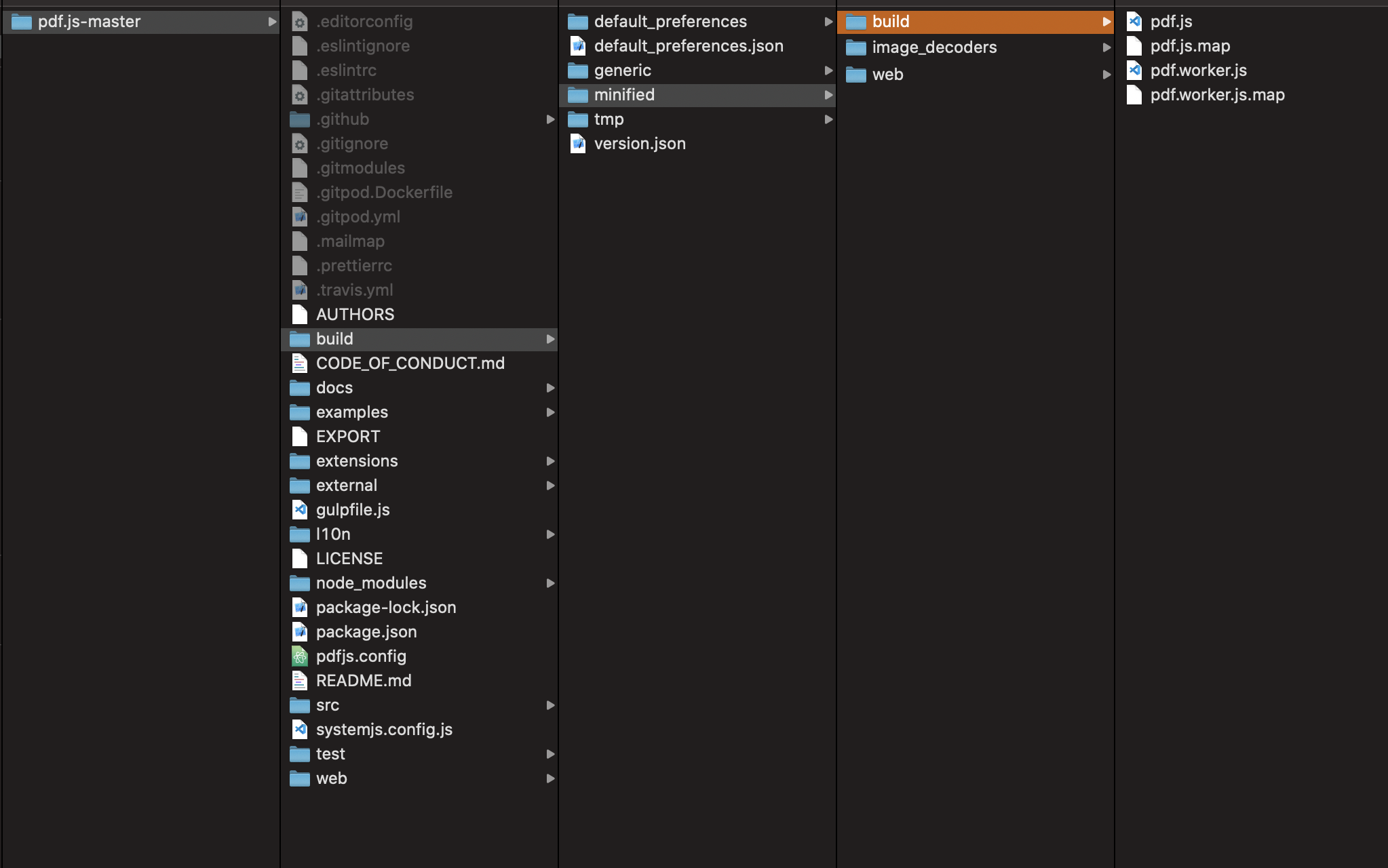
gulp minified编译,可以一定程度对文件进行压缩,最终需要的代码文件pdf.js和pdf.worker.js会在build/minified/路径下;

如果还觉得文件够大,我们还可以对之进行一些删减,最终文件如下:

使用
直接拖入到项目中,文件夹添加方式选择Create folder references,选择Create groups会丢失样式。
PDF文件只能使用本地文件,所以对于网络资源需要先进行下载再展示。
代码:
1 | - (void)loadPDFFile:(NSString*)filePath { |
至此,pdf.js加载的功能也只是和使用原生的方式一样加载无电子签章的文件,需要显示电子签章,需要将一下代码注释,可以全局搜索代码data.fieldType === 'Sig'查找:
1 | // if (data.fieldType === 'Sig') { |
在线使用
我们可以使用mozilla部署在github pages上的Viewer就行PDF加载,和本地viewer.html加载PDF文件类型,使用如下路径加载:
1 | NSString *urlStr = [NSString stringWithFormat:@"http://mozilla.github.io/pdf.js/web/viewer.html?file=%@#page=1", filePath]; |
但是源码的本身是默认不显示签章,所以如果想使用在线预览方式,需要我们自定义HTML修改部分代码并部署到网页,就可以实现在线预览。
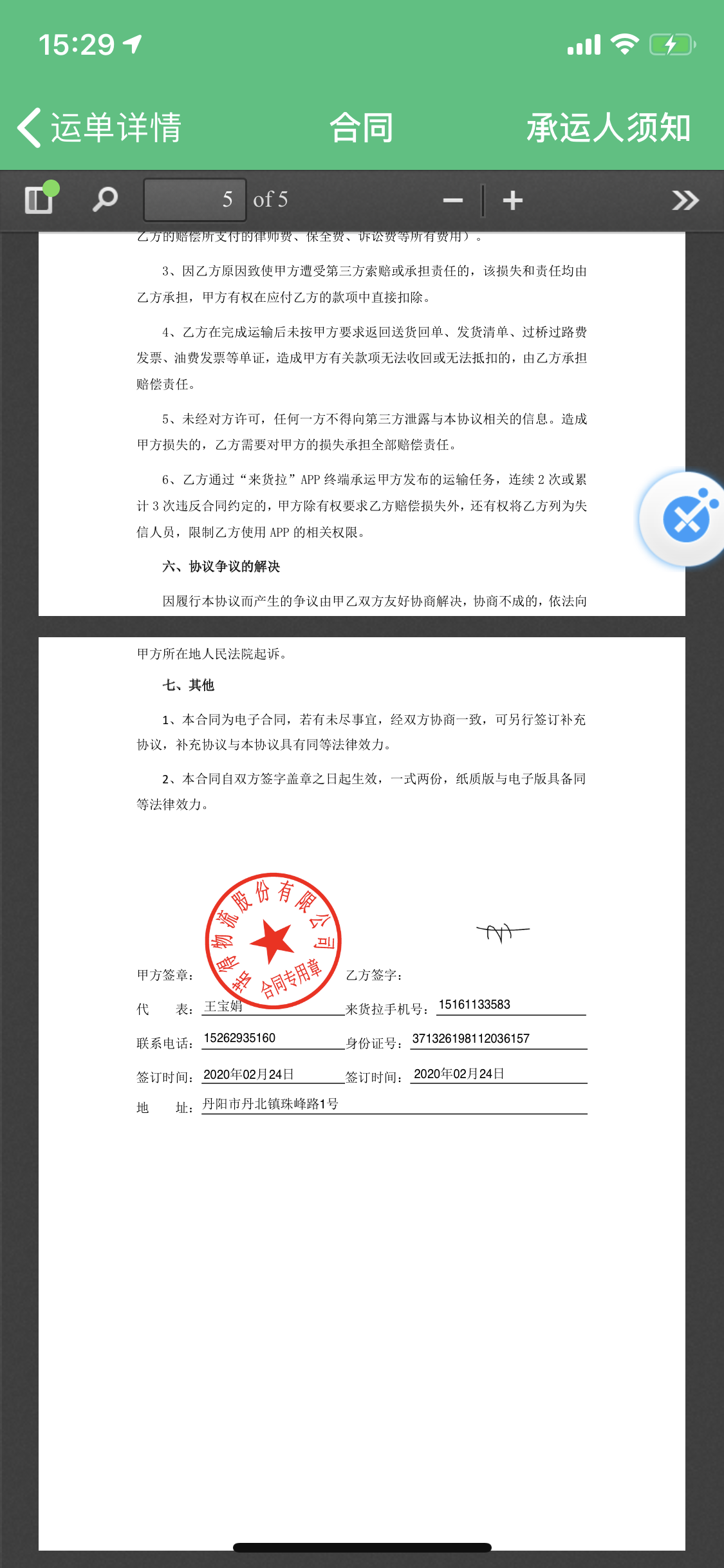
最终效果